預想弄一個可以在 youtube 寫筆記的功能
使用 src\content\index.js
(function () {
let animationTimer = setInterval(function() {
var ytplayer = document.getElementById("movie_player");
ytplayer.getCurrentTime();
console.log(ytplayer.getCurrentTime());
}, 1000);
})();
執行後可以背景取得當前的影格
修正 src\backend\index.js
chrome.runtime.onInstalled.addListener(function() {
var contextMenuItem = {
"id" : "AddNote",
"title" : "Add Note : %s",
"contexts" : ["selection"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
var selection = clickData.selectionText;
var videoKey = getParameterByName('v',clickData.pageUrl);
var message = selection;
var time = getTime();
var item = {
videokey : videoKey,
message : message,
time : time
};
chrome.storage.local.get("tempData",function(result) {
var items = result.tempData;
if(items=== undefined)
{
items = [];
}
items.push(item);
chrome.storage.local.set({"tempData" : items},function() {});
});
});
function getParameterByName (name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
};
function getTime(){
return 0;
}
});
src\popup\root.vue 修改成只能刪除項目
<template lang="pug">
<el-container>
<div>hello world</div>
<el-main>
<el-row>
<ul v-for="(item,index) in items">
<li>
<span>{{item.videokey}}</span>
<span>{{item.message}}</span>
<el-button type="danger" icon="el-icon-delete" circle @click="deleteItem(index)"></el-button>
</li>
</ul>
</el-row>
</el-main>
</el-container>
</template>
<script>
export default {
data: () => ({
name : '',
items :[],
result : ''
}),
computed: { },
created () { },
mounted() {
var vm = this;
vm.loadData();
},
updated() {
var vm = this;
vm.saveData();
},
methods: {
addItem (){
var item = this.name;
this.name = '';
this.items.push(item);
},
deleteItem (index){
this.items.splice(index,1);
},
loadData : function(){
var vm = this;
chrome.storage.local.get("tempData",function(result) {
vm.items = result.tempData;
if(vm.items=== undefined)
{
vm.items = [];
}
});
},
saveData : function(){
chrome.storage.local.set({"tempData" : this.items},function() {});
}
}
}
</script>
<style lang="scss">
body {
width : 520px
}
</style>
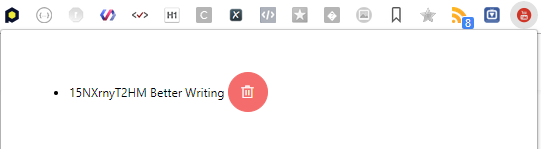
執行結果 :
背景會有一個持續抓當前時間的程式 :
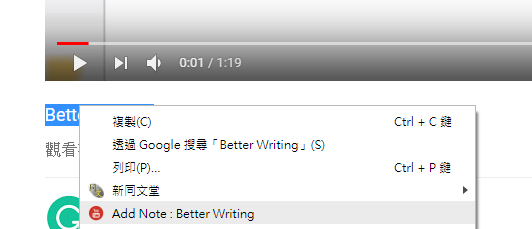
在 youtube 右鍵添加項目後,會抓取 影片的 id 與 選擇的文字 :

感謝收看 :)
